Thiết Kế Template Blogspot
+ Như tiêu đề thì hôm nay mình sẽ hướng dẫn các bạn thiết kế or rip một template blogspot nào đó một cách đơn giản nhất.
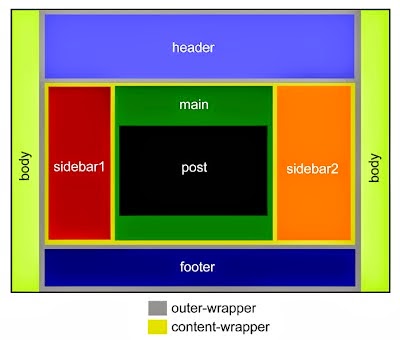
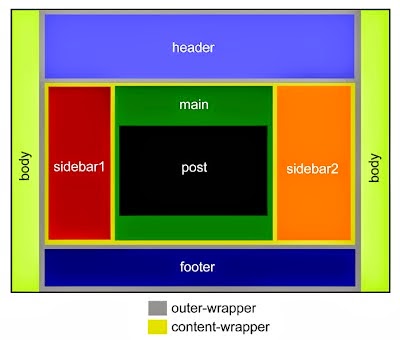
+ Để Rip hay thiết kế một template blogspot thì bạn cần hiểu được cấu trúc của nó như thế nào, phần I dưới đây mình sẽ giới thiệu cho các bạn một mẫu template blogspot gồn 2 sidebar 2 bên và công dụng của các thẻ có trong nó để bạn nắm được.

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='Mô tả về blog của bạn' name='description'/>
<meta content='Các từ khóa trên blog của bạn' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - Mô tả về blog của bạn"' name='description'/>
<meta expr:content='data:blog.pageName + ", Các từ khóa trên blog của bạn"' name='keywords'/>
</b:if>
<b:skin><![CDATA[
body{
background: #cccccc;
font: 16px georgia;
}
#box{
Background:#3399bb;
Width: 990px;
Margin:0 auto;
}
#header{
Background:#4499bb;
thuộc tính 1;
thuộc tính 2;
...;
}
#main-outer{
Background:#113366;
}
#footer{
Background:#6600ee;
}
#sidebar1{
Background:#884400;
width:200px;
float:left;
}
#main{
Background:#646853;
width:590px;
float:left;
}
#sidebar2{
Background:#518643;
width:200px;
float:right;
}
#navbar-iframe {height:0px;visibility:hidden;display:none}
h2 {padding:0; margin:0}
]]></b:skin>
</head>
<body>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar'/>
</b:section>
<div id='box'>
Nội Dung Blog
<div id='header'>
Nội Dung header
<b:section class='head' id='head' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='(Tiêu đề)' type='Header'/>
</b:section>
</div>
<div id='main-outer'>
<div id='sidebar1'>
Nội Dung sidebar1
<b:section class='sbar1' id='sbar1' showaddelement='yes'/>
</div>
<div id='main'>
Nội Dung Bài Viết
<b:section class='mainpost' id='mainpost' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Bài đăng trên Blog' type='Blog'/>
</b:section>
</div>
<div id='sidebar2'>
Nội Dung sidebar2
<b:section class='sbar2' id='sbar2' showaddelement='yes'/>
</div>
<div style='clear:both'/>
</div>
<div id='footer'>
Nội Dung Footer
</div>
</div>
</body>
</html>
Phần thẻ <head> gồm có<b:include data='blog' name='all-head-content'/>
Sử dụng hàm include được tạo sẵn trong Blogger nó ẩn và không thể chỉnh sửa được, có thẻ bạn cần đọc qua các thẻ include của mình.
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='Mô tả về blog của bạn' name='description'/>
<meta content='Các từ khóa trên blog của bạn' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - Mô tả về blog của bạn"' name='description'/>
<meta expr:content='data:blog.pageName + ", Các từ khóa trên blog của bạn"' name='keywords'/>
</b:if>
Bạn hãy tham khảo qua các bài viết về thẻ lập trình của mình về thẻ điều kiện và thẻ data thì bạn sẽ hiểu, nếu không bạn cứ để như vậy la được rồi
<b:skin><![CDATA[
body{
background: #cccccc;
font: 16px georgia;
}
#box{
Background:#3399bb;
Width: 990px;
Margin:0 auto;
}
#header{
Background:#4499bb;
thuộc tính 1;
thuộc tính 2;
...;
}
#main-outer{
Background:#113366;
}
#footer{
Background:#6600ee;
}
#sidebar1{
Background:#884400;
width:200px;
float:left;
}
#main{
Background:#646853;
width:590px;
float:left;
}
#sidebar2{
Background:#518643;
width:200px;
float:right;
}
#navbar-iframe {height:0px;visibility:hidden;display:none}
h2 {padding:0; margin:0}
]]></b:skin>
Thẻ b:skin là thẻ chứa css tùy chỉnh cho trang của bạn, nó sẽ tự chuyển sang thẻ style khi người dùng xem trên website. (Bạn vẫn có thể sử dụng thẻ style trong code bình thường không sao cả)Cái cuối cùng bạn cần biết để hiểu về Blogger là đây section và widget, các ví dụ dưới đây sẽ khác với code trên template ở đầu
<b:section id='header' class='header' maxwidgets="1" showaddelement="no">
</b:section>
Trong thẻ section gồm có những thuộc tính sau:
+ id - (Bắt buộc) Tên này không được trùng với tên khác, chỉ gồm chữ và số.
+ class - (Tùy chọn) Người ta thường đặt là 'navbar,' 'header,' 'main,' 'sidebar,' hoặc 'footer.' Nhưng bạn có thể đặt bất kì cái gì mà bạn muốn.
+ maxwidgets - (Tùy chọn) Số lượng tối ra widget section này có thể chứa.
+ showaddelement - (Tùy chọn) Có 2 lựa chọn là 'yes' và 'no,' nếu không đặt 'yes' sẽ là mặc định. Cái nay quyết định section đó có cho phép "Thêm Tiện ích" vào hay không.
+ growth - (Tùy chọn) Có 2 tùy chọn 'horizontal' và 'vertical,' nếu không đặt 'vertical' sẽ là mặc định. Cái này quyết định cho section đó ở sắp xếp widget như thế nào.Thẻ widget là những tiện ích bạn thêm vào bố cục của trang web
<b:widget id="header" type='HeaderView' locked="yes"/>
<b:widget id="myList" type='ListView' locked="no" title="My Favorite Things"/>
<b:widget id=”BlogArchive1” locked=”false” mobile=”yes” title=”Blog Archive” type=”BlogArchive”/>
Thẻ này gồm có các thuộc tính sau:
+ id - (Bắt buộc) Cũng giống như của section, nó phải là tên duy nhất, chỉ bao gồm chữ và số.
+ type - (Bắt buộc) Thuộc tính này chỉ ra loại của widget đó, và nó chỉ có thể sử dụng các loại trong danh sách mình liệt kê phía dưới.
+ locked - (Tùy chọn) Có thể đặt là 'yes' hoặc 'no,' với 'no' là mặc định nếu bạn không đặt. Nếu widget bạn đặt locked='yes' thì widget đó không thể di chuyển trong section cũng như giữa các section với nhau.
+ title - (Tùy chọn) Tiêu đề cho widget. Nếu như bạn không đặt, mặc định nó sẽ là 'List1' (nên đặt).
+ pageType - (Tùy chọn) Có thể là 'all,' 'archive,' 'main,' hoặc 'item,' với 'all' là mặc định nếu bạn không đặt. Thuộc tính này giúp widget chỉ hiện thị trên các trang được chỉ định, bạn nên xem bài viết về thẻ điều kiện trên website của mình để biết các kiểu trang ở trên.
+ mobile - (Tùy chọn) Có thể chọn 'yes', 'no,' hoặc ‘only’ với 'default' được chọn là mặc định. Cái này quyết định widget này có hiện trên điện thoại hay không. Chỉ có các widget Header, Blog, Profile, PageList, AdSense, Attribution sẽ hiện trên điện khoại khi nhận được giá trị 'default.'
+ Danh sách các loại widget có thể sử dụng:
+ BlogArchive
+ Blog
+ Feed
+ Header
+ HTML
+ SingleImage
+ LinkList
+ List+ Logo
+ BlogProfile
+ Navbar
+ VideoBar
+ NewsBar
Những thẻ section và widget sẽ được chuyển đổi thành thẻ <div> khi người dùng xem blog các bạn có thể tùy chỉnh bằng css bằng class hoặc id mà bạn đã đặt như sử dụng html bình thường.Section trong code về template ở đầu trang mình nghĩ chắc không cần phải nói nữa, đây là cái quan trọng cần phải có
<b:widget id='Blog1' locked='true' title='Bài đăng trên Blog' type='Blog'/>
widget này thuộc tính thì chắc mình khỏi phải nói, còn công dụng của nó là lấy toàn bộ nội dung trong blog của bạn ra trang chủ.Tiếp tục nếu bạn lưu lại giao diện với đoạn code trên trang web của bạn đã sử dụng được, bạn hãy refresh lại trang và vào lại Bố cục>>Chỉnh sửa HTML bạn sẽ thấy những thẻ widget sẽ bung ra rất nhiều đoạn mã riêng của nó, nếu các bạn muốn tùy chỉnh nó các bạn phải đọc về "Thẻ lập trình Blogger".
Trong đó :
Thẻ section là nơi để chứa các widget của blog chúng ta, khi bạn vào phần bố cục, tất cả những vị trí của mọi thành phần đều nằm trong section này.
Lưu ý là một template tối thiểu phải có một thẻ section bên trong nó. Mình nghĩ nhiêu đây là đủ để các thiết kế lại một giao diện riêng cho bạn để thiết kế một template đơn giản. Minh biết bài viết có hơi lủng củng, khó hiểu, do đó nếu không hiểu về bất kì thứ gì trong bài viết này, hãy để lại nhận xét bên dưới.
+ Để Rip hay thiết kế một template blogspot thì bạn cần hiểu được cấu trúc của nó như thế nào, phần I dưới đây mình sẽ giới thiệu cho các bạn một mẫu template blogspot gồn 2 sidebar 2 bên và công dụng của các thẻ có trong nó để bạn nắm được.

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='Mô tả về blog của bạn' name='description'/>
<meta content='Các từ khóa trên blog của bạn' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - Mô tả về blog của bạn"' name='description'/>
<meta expr:content='data:blog.pageName + ", Các từ khóa trên blog của bạn"' name='keywords'/>
</b:if>
<b:skin><![CDATA[
body{
background: #cccccc;
font: 16px georgia;
}
#box{
Background:#3399bb;
Width: 990px;
Margin:0 auto;
}
#header{
Background:#4499bb;
thuộc tính 1;
thuộc tính 2;
...;
}
#main-outer{
Background:#113366;
}
#footer{
Background:#6600ee;
}
#sidebar1{
Background:#884400;
width:200px;
float:left;
}
#main{
Background:#646853;
width:590px;
float:left;
}
#sidebar2{
Background:#518643;
width:200px;
float:right;
}
#navbar-iframe {height:0px;visibility:hidden;display:none}
h2 {padding:0; margin:0}
]]></b:skin>
</head>
<body>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar'/>
</b:section>
<div id='box'>
Nội Dung Blog
<div id='header'>
Nội Dung header
<b:section class='head' id='head' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='(Tiêu đề)' type='Header'/>
</b:section>
</div>
<div id='main-outer'>
<div id='sidebar1'>
Nội Dung sidebar1
<b:section class='sbar1' id='sbar1' showaddelement='yes'/>
</div>
<div id='main'>
Nội Dung Bài Viết
<b:section class='mainpost' id='mainpost' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Bài đăng trên Blog' type='Blog'/>
</b:section>
</div>
<div id='sidebar2'>
Nội Dung sidebar2
<b:section class='sbar2' id='sbar2' showaddelement='yes'/>
</div>
<div style='clear:both'/>
</div>
<div id='footer'>
Nội Dung Footer
</div>
</div>
</body>
</html>
Phần thẻ <head> gồm có<b:include data='blog' name='all-head-content'/>
Sử dụng hàm include được tạo sẵn trong Blogger nó ẩn và không thể chỉnh sửa được, có thẻ bạn cần đọc qua các thẻ include của mình.
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='Mô tả về blog của bạn' name='description'/>
<meta content='Các từ khóa trên blog của bạn' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - Mô tả về blog của bạn"' name='description'/>
<meta expr:content='data:blog.pageName + ", Các từ khóa trên blog của bạn"' name='keywords'/>
</b:if>
Bạn hãy tham khảo qua các bài viết về thẻ lập trình của mình về thẻ điều kiện và thẻ data thì bạn sẽ hiểu, nếu không bạn cứ để như vậy la được rồi
<b:skin><![CDATA[
body{
background: #cccccc;
font: 16px georgia;
}
#box{
Background:#3399bb;
Width: 990px;
Margin:0 auto;
}
#header{
Background:#4499bb;
thuộc tính 1;
thuộc tính 2;
...;
}
#main-outer{
Background:#113366;
}
#footer{
Background:#6600ee;
}
#sidebar1{
Background:#884400;
width:200px;
float:left;
}
#main{
Background:#646853;
width:590px;
float:left;
}
#sidebar2{
Background:#518643;
width:200px;
float:right;
}
#navbar-iframe {height:0px;visibility:hidden;display:none}
h2 {padding:0; margin:0}
]]></b:skin>
Thẻ b:skin là thẻ chứa css tùy chỉnh cho trang của bạn, nó sẽ tự chuyển sang thẻ style khi người dùng xem trên website. (Bạn vẫn có thể sử dụng thẻ style trong code bình thường không sao cả)Cái cuối cùng bạn cần biết để hiểu về Blogger là đây section và widget, các ví dụ dưới đây sẽ khác với code trên template ở đầu
<b:section id='header' class='header' maxwidgets="1" showaddelement="no">
</b:section>
Trong thẻ section gồm có những thuộc tính sau:
+ id - (Bắt buộc) Tên này không được trùng với tên khác, chỉ gồm chữ và số.
+ class - (Tùy chọn) Người ta thường đặt là 'navbar,' 'header,' 'main,' 'sidebar,' hoặc 'footer.' Nhưng bạn có thể đặt bất kì cái gì mà bạn muốn.
+ maxwidgets - (Tùy chọn) Số lượng tối ra widget section này có thể chứa.
+ showaddelement - (Tùy chọn) Có 2 lựa chọn là 'yes' và 'no,' nếu không đặt 'yes' sẽ là mặc định. Cái nay quyết định section đó có cho phép "Thêm Tiện ích" vào hay không.
+ growth - (Tùy chọn) Có 2 tùy chọn 'horizontal' và 'vertical,' nếu không đặt 'vertical' sẽ là mặc định. Cái này quyết định cho section đó ở sắp xếp widget như thế nào.Thẻ widget là những tiện ích bạn thêm vào bố cục của trang web
<b:widget id="header" type='HeaderView' locked="yes"/>
<b:widget id="myList" type='ListView' locked="no" title="My Favorite Things"/>
<b:widget id=”BlogArchive1” locked=”false” mobile=”yes” title=”Blog Archive” type=”BlogArchive”/>
Thẻ này gồm có các thuộc tính sau:
+ id - (Bắt buộc) Cũng giống như của section, nó phải là tên duy nhất, chỉ bao gồm chữ và số.
+ type - (Bắt buộc) Thuộc tính này chỉ ra loại của widget đó, và nó chỉ có thể sử dụng các loại trong danh sách mình liệt kê phía dưới.
+ locked - (Tùy chọn) Có thể đặt là 'yes' hoặc 'no,' với 'no' là mặc định nếu bạn không đặt. Nếu widget bạn đặt locked='yes' thì widget đó không thể di chuyển trong section cũng như giữa các section với nhau.
+ title - (Tùy chọn) Tiêu đề cho widget. Nếu như bạn không đặt, mặc định nó sẽ là 'List1' (nên đặt).
+ pageType - (Tùy chọn) Có thể là 'all,' 'archive,' 'main,' hoặc 'item,' với 'all' là mặc định nếu bạn không đặt. Thuộc tính này giúp widget chỉ hiện thị trên các trang được chỉ định, bạn nên xem bài viết về thẻ điều kiện trên website của mình để biết các kiểu trang ở trên.
+ mobile - (Tùy chọn) Có thể chọn 'yes', 'no,' hoặc ‘only’ với 'default' được chọn là mặc định. Cái này quyết định widget này có hiện trên điện thoại hay không. Chỉ có các widget Header, Blog, Profile, PageList, AdSense, Attribution sẽ hiện trên điện khoại khi nhận được giá trị 'default.'
+ Danh sách các loại widget có thể sử dụng:
+ BlogArchive
+ Blog
+ Feed
+ Header
+ HTML
+ SingleImage
+ LinkList
+ List+ Logo
+ BlogProfile
+ Navbar
+ VideoBar
+ NewsBar
Những thẻ section và widget sẽ được chuyển đổi thành thẻ <div> khi người dùng xem blog các bạn có thể tùy chỉnh bằng css bằng class hoặc id mà bạn đã đặt như sử dụng html bình thường.Section trong code về template ở đầu trang mình nghĩ chắc không cần phải nói nữa, đây là cái quan trọng cần phải có
<b:widget id='Blog1' locked='true' title='Bài đăng trên Blog' type='Blog'/>
widget này thuộc tính thì chắc mình khỏi phải nói, còn công dụng của nó là lấy toàn bộ nội dung trong blog của bạn ra trang chủ.Tiếp tục nếu bạn lưu lại giao diện với đoạn code trên trang web của bạn đã sử dụng được, bạn hãy refresh lại trang và vào lại Bố cục>>Chỉnh sửa HTML bạn sẽ thấy những thẻ widget sẽ bung ra rất nhiều đoạn mã riêng của nó, nếu các bạn muốn tùy chỉnh nó các bạn phải đọc về "Thẻ lập trình Blogger".
Trong đó :
Thẻ section là nơi để chứa các widget của blog chúng ta, khi bạn vào phần bố cục, tất cả những vị trí của mọi thành phần đều nằm trong section này.
Lưu ý là một template tối thiểu phải có một thẻ section bên trong nó. Mình nghĩ nhiêu đây là đủ để các thiết kế lại một giao diện riêng cho bạn để thiết kế một template đơn giản. Minh biết bài viết có hơi lủng củng, khó hiểu, do đó nếu không hiểu về bất kì thứ gì trong bài viết này, hãy để lại nhận xét bên dưới.



Nhận xét
Đăng nhận xét